May 20, 2019
How Swiftly Collaborates to Build Great Products

May 20, 2019
How Swiftly Collaborates to Build Great Products
May 20, 2019
How Swiftly Collaborates to Build Great Products
Sharing many hats
At Swiftly, we’re working to help cities move efficiently. Every day, we sit down at our desks and flex our brain muscles, then each write a bunch of code and go home. Feels good to be a rockstar!
If only things were so simple. In reality, meaningful problems require thoughtful solutions, and thoughtful solutions are best built collaboratively.
I’m a software engineer at Swiftly, and I’m here because I care about public transportation. Our collaborative process is what makes me feel connected to our users, their problems, and the impact we’re making on transit around the world.
Here’s what collaboration really means for us.
More perspectives equals higher standards
Collaboration only works when people are included. We have a culture of inclusion to ensure we get the most number of perspectives early on. Doing so ensures we’re analyzing problems from many different angles, which in turn, raises our standards of what a good solution should be.

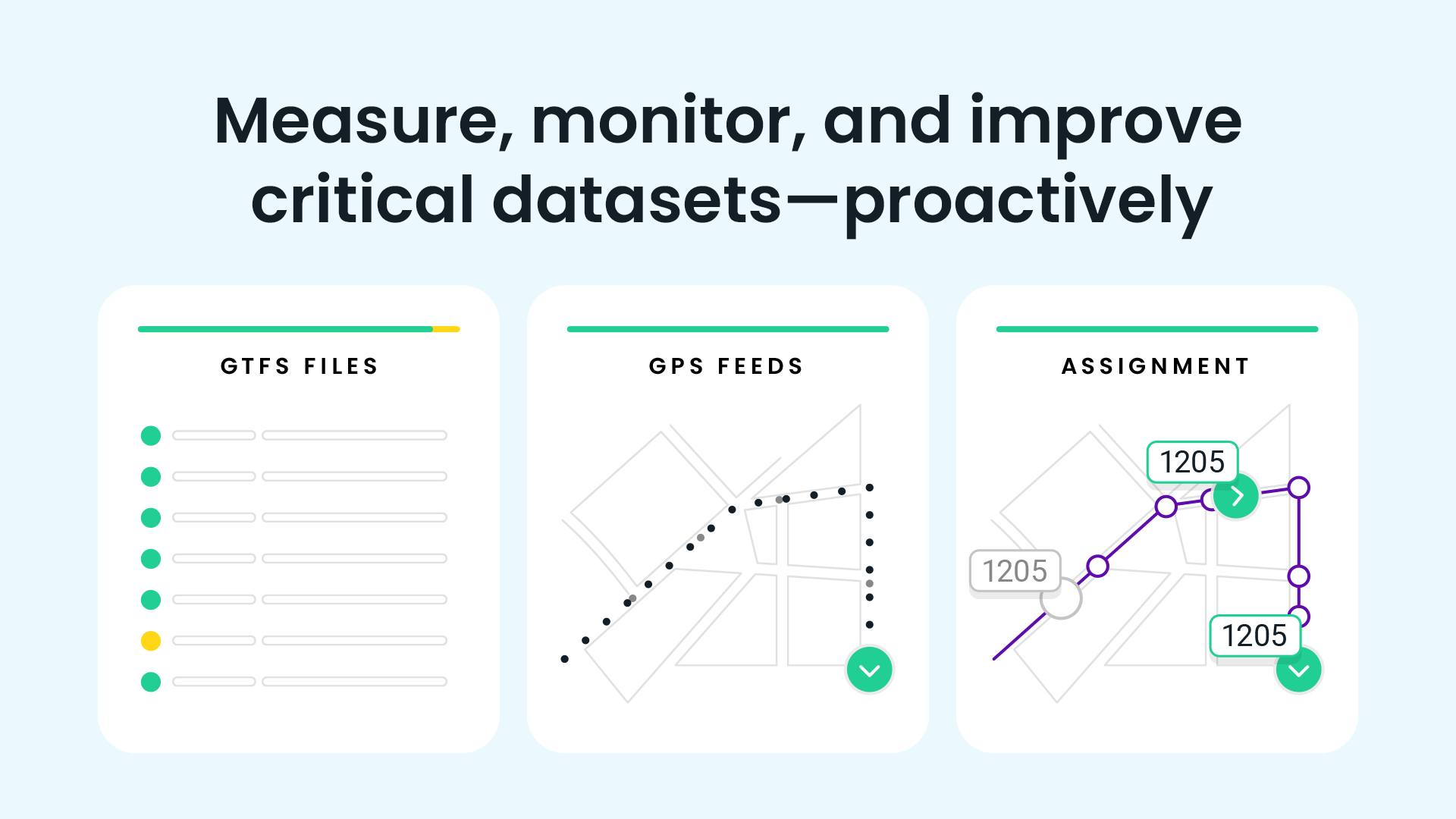
Internal demos and early feedback are our core tactics that force us to include the right perspectives early and iterate quickly. When we were approaching the release of our Headway module, a new feature that helps transit agencies understand their service reliability, for example, we hosted demos for all teams at the company to join. By doing this, we ensured that their perspectives — working with transit agencies daily, and many with past experiences in transit — were included and that they were excited about what was going to be released.
We had a few questions to test out:
- Are users going to understand how to interact with module?
- Is our model of vehicle bunching and gapping consistent with how users think?
- Does the new module support all of the parameters users need?
In a single week, we presented several solutions internally and to multiple agency partners, ultimately landing on a simple solution we were eager to share more broadly.
When we share our progress and workshop ideas as a team, we build inclusion and excitement for what we’re building, and we get the important feedback we need to delight our customers.
Investing in easier sharing
By workshopping a few potential solutions with our team and partners, we’re able to find out where to invest our further efforts. But preparing multiple solutions is time-consuming and risky without the right tools, and these costs can create resistance to a truly collaborative environment.
As the company has grown, collaboration has become a bigger part of how we work. More people means more ideas, and more ideas means more potential solutions. We knew this could lead to an outsized engineering burden, so we’ve had to invest in the right tools and processes to make experimentation simple for everyone involved.
Today, we use Heroku review apps to easily share different versions of our applications internally and externally without any extra effort. Each change is automatically available via a link for asynchronous design review, testing, or sharing to anyone else in the company.
When a change looks good, we do testing and code review then include it in our next release. This lets us move fast to make sure we’re delivering the right thing without rushing the more subtle review and delivery steps of the process.

As a result, we’ve found that progress is shared in smaller chunks, more often. Design and product reviews can happen as early and often as they need to.
Connecting development to our mission
As you can tell, we’re pretty enthusiastic about collaborating effectively. We believe that collaboration lets us be more thoughtful more often and build a better product because of it. But if our users aren’t excited about the product we’re building, the collaborative process doesn’t mean much. Luckily, we’ve been able to get to know our users pretty well.
Customer calls and site visits happen frequently, and they often include interested members of the development team. Many of us at Swiftly came from roles directly within transit agencies, academia, or government consulting. Want to know about how transit schedules are created? An expert is probably around here somewhere.
This makes our internal reviews super productive. We’re a team of transit nerds with extensive experience of our own, and we have relationships with transit systems around the world. Being able to tap into that network helps us get the feedback we need to iterate on our products quickly. When experimenting with the filters on our new module for analyzing headway performance, we were able to get thorough feedback from three major transit agencies before releasing anything.
The impact of our collaborative environment goes way beyond access to product feedback, or questions about scheduling. The real impact is the connection it creates between everyday product development and our mission to make cities move efficiently. Collaboration lets us build the right product, and the one we’re proud of.
Interested in collaboration and helping cities move efficiently? We’re hiring! See our open roles: goswift.ly/careers
Request a demo
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Last Name, Agency

What’s a Rich Text element?
What’s a Rich Text element?
What’s a Rich Text element?
What’s a Rich Text element?
What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Last Name, Agency
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
- text goes here
- text goes here
- text goes here
- text goes here
- text goes here
- text goes here